

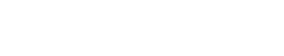
D'ART
Case of Study
Click on the image to use the interactive prototype.
The Problem
The decorative art gallery, D’ART, has noticed a decline in sales since 2020, while rent and operating expenses have increased. They are looking for a way to reach more customers without opening new branches.
The Challenge
Develop an application that allows users to search, preview, and purchase artwork from anywhere in Mexico.
DESIGN PROCESS
The methodology used to address this project was Design Thinking, which consists of five phases: empathize, define, ideate, prototype, and test. This case study outlines (almost all) the steps followed during the course.
Empathize
In this phase, individual interviews were conducted with a group of five people to answer the following questions:
How often do they purchase decorative products?
Where would they look for decorative pieces for their homes?
What has been their previous experience with online shopping?
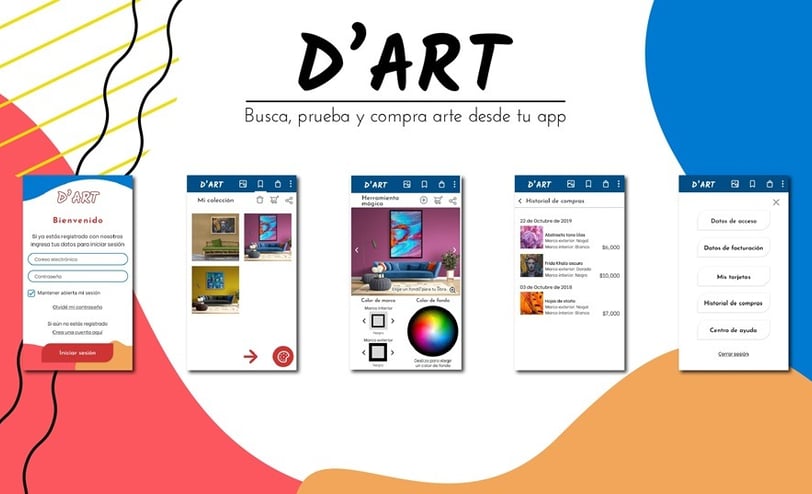
Empathy Map:
In this phase, individual interviews were conducted with a group of five people to answer the following questions:
How often do they purchase decorative products?
Where would they look for decorative pieces for their homes?
What has been their previous experience with online shopping?




Paint Points:
These are two common problems identified during the research:
There are no art galleries nearby.
Visiting galleries to browse artwork requires time and money.
Define
At this stage, the gathered information is organized to find solutions to users' needs.
User Stories:
User stories are fictional statements based on identified problems:
"As a professional who works five days a week, I want to buy an art piece for my living room without spending too much time, so I can dedicate my free days to other activities."
"As an interior decorator, I want to purchase decorative art quickly and accurately so I can focus more time on other tasks in my design process."
User Flow:
This outlines the steps users take to purchase decorative art.
Without the app: Users search for local galleries, use transportation, visit galleries to view art and prices, compare options, decide, return to the selected gallery, make a purchase, and either take the piece home immediately or have it delivered later.
With the app: Users download the app, register, search for artwork, preview selected pieces, add items to their cart, make a payment, and receive the artwork at their doorstep.
Value Proposition
Needs and Solutions:
Need: Online art purchasing
Solution: Online art salesNeed: Avoid time spent organizing deliveries
Solution: Home delivery to the buyer or a recipient of their choiceProblem: Uncertainty about how the chosen artwork will look on a background color
Solutions:Display the artwork in a virtual space where the wall color can be changed.
Show photographs of the artwork in various spaces.
Offer options to select the type and color of the frame.
Search filters by color, themes, and styles.
Ideate
This phase focuses on brainstorming solutions. Here, all ideas—no matter how unconventional—are welcome.
Competitive Audit:
A review of similar apps or websites was conducted, followed by a comparison to gather useful ideas for development.
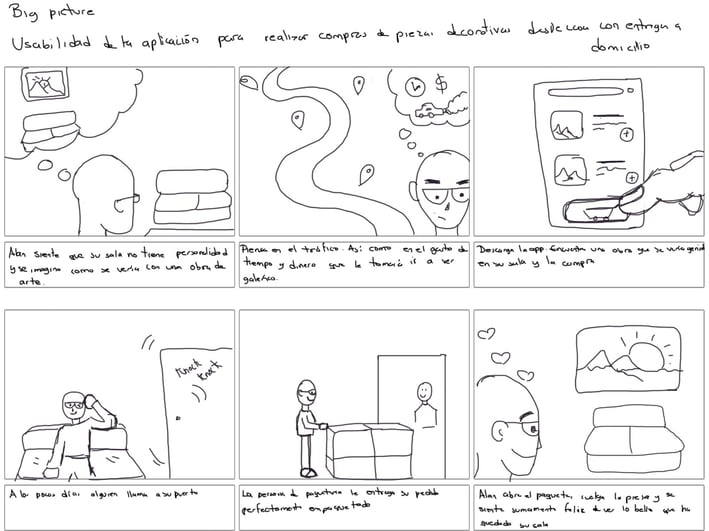
Storyboards:
Visual scripts were created to explore the user experience with the product.




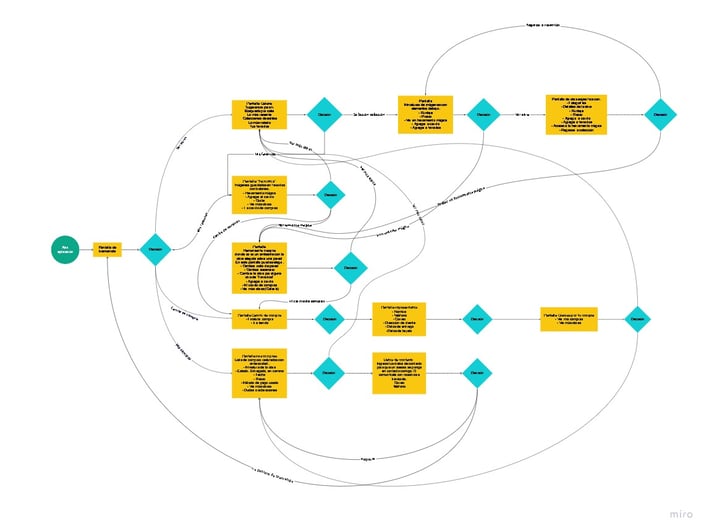
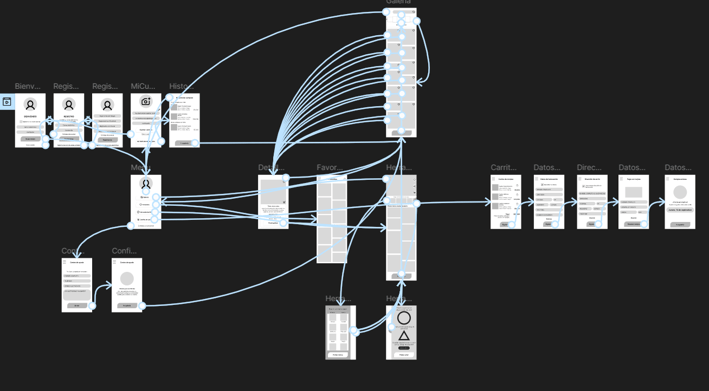
Navigation Flow:
A diagram was created to illustrate how users navigate the app, aiming to make the process as short as possible.


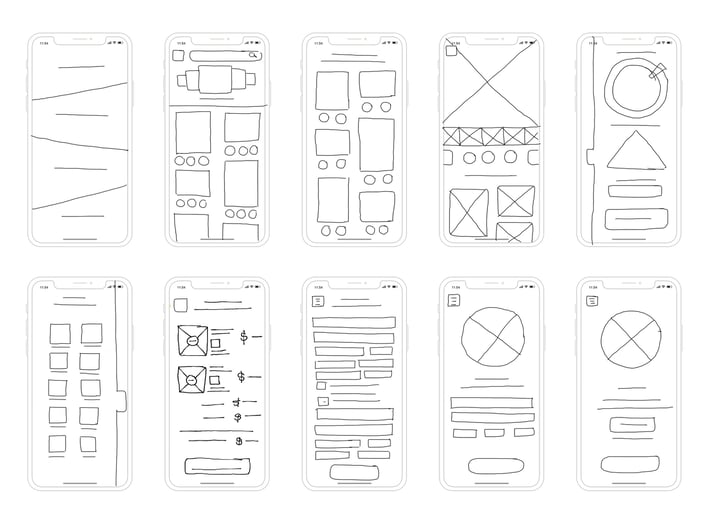
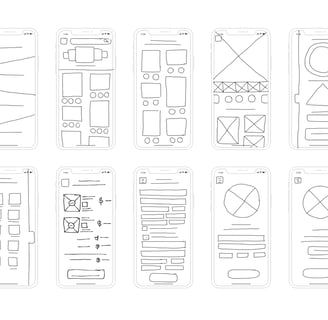
Paper Sketches:
Five sketches were created for each screen of our application. Here, the selected one for each is shown.


Prototype
This phase involves creating representations of the proposed solutions.
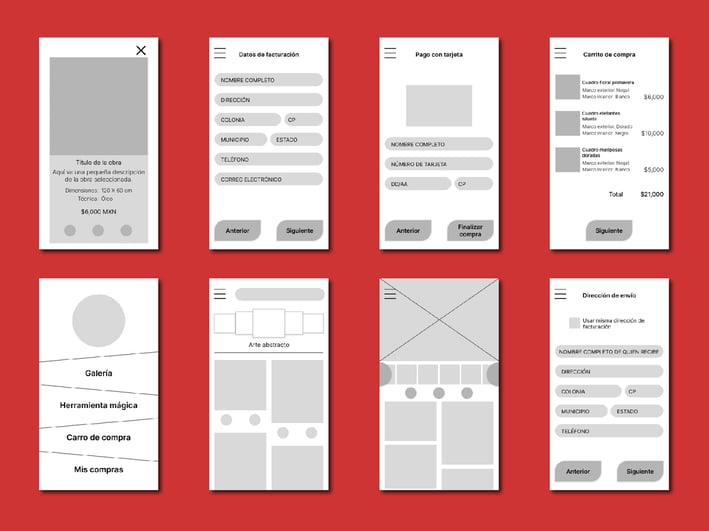
Low-Fidelity Prototypes:
This approach has several advantages:
Low complexity
Provides a quick sense of how it looks and feels
Allows room for exploration
Requires minimal time and effort
Prototypes were created in Figma, which allows interactive elements to simulate a realistic experience and identify issues early.




Test
This phase involves testing the previous solution.
Usability Study:
Interactive low-fidelity prototypes were tested with a sample group to identify issues and suggest changes at an early stage.
Questions:
How useful is the preview tool?
What difficulties might users face when making a purchase?
Do they feel comfortable buying decorative art through the app?
Key Performance Indicators (KPI's):
Time spent on tasks
User error rates
Conversion rates
Each session lasted under 45 minutes and included an introduction, task list, and brief questionnaire.
Participant Criteria:
A painter
An architect
An interior designer
A merchant
A homemaker


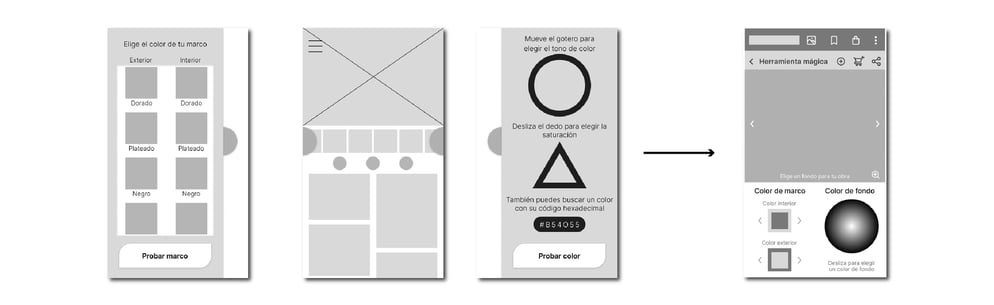
Findings Applied to the Prototype:
Problem: Options to change the background color and frame were not easily found in the “Magic Tool.”
Solution: Simplify the color tool and consolidate all options on one screen.
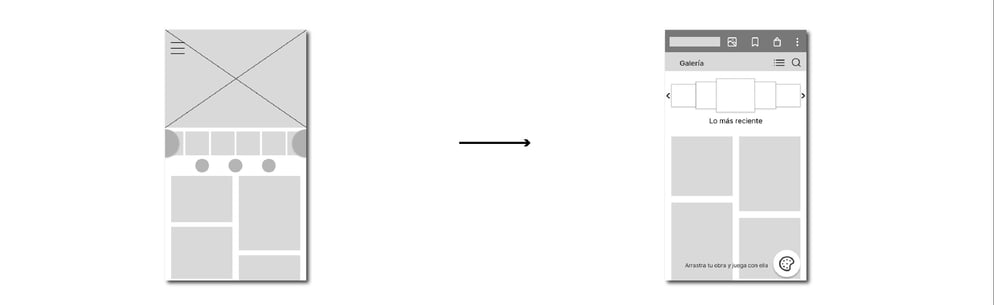
Problem: Users were unaware of the “Magic Tool” or how to access it.
Solution: Add a prominent button in the “Gallery” and “Saved Items” sections.


Problem: Users were unaware of the “Magic Tool” or how to access it.
Solution: Add a prominent button in the “Gallery” and “Saved Items” sections.


Design
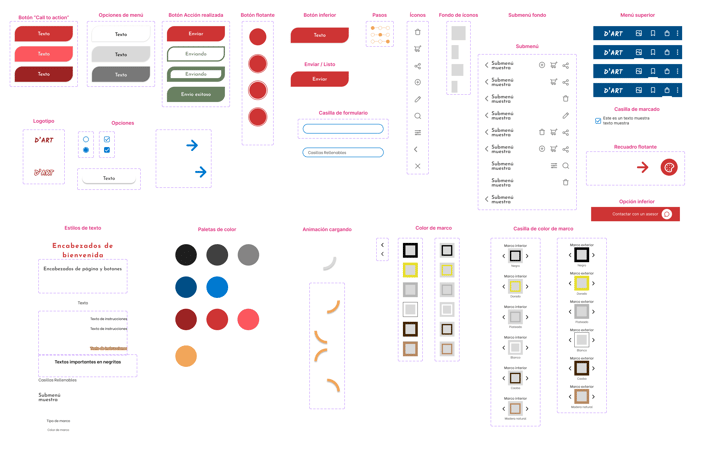
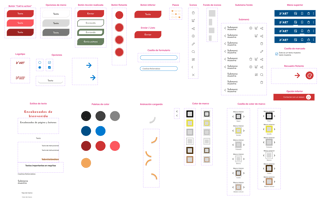
Sticker Sheet:
This is the foundation of the visual design, including typography, colors, icons, buttons, styles, and menus. Changes made here automatically update across all screens.


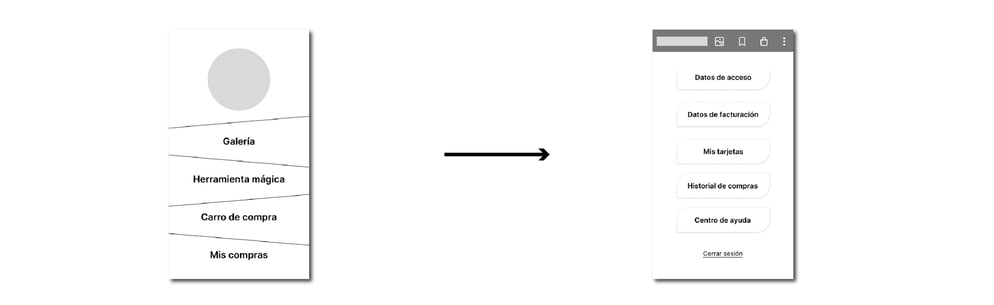
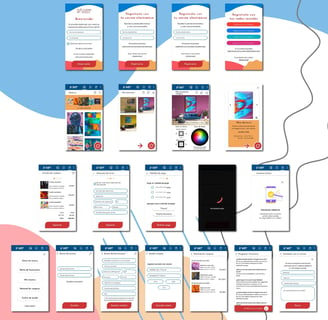
High-Fidelity Prototypes:
These prototypes incorporate all sticker sheet elements, as well as sample images and text.
Motion and Animations:
Animations are added to actionable elements like buttons and icons, not just for aesthetics but to guide users. For example, navigating from the “shopping cart” to “successful purchase” involves four steps, with screens transitioning like pages in a book.


Impact of the App
This app will benefit galleries selling decorative art and individuals who sell such art from their studios without needing a physical location.
Why focus on decorative art?
This type of art is often mass-produced, meaning the models remain consistent, and the app does not require space for discussing artists and their concepts.
Personal Conclusions
Through Google’s UX Design Certification, I’ve learned that creating apps and websites goes beyond communication—it’s about developing tools that solve real-world problems.
UX design requires a user-centered approach, achieved by deeply understanding their desires, needs, and concerns, and by ideating, creating, and testing.